Service Style 1
Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.
<div class="service-style-1">
<div class="container">
<h3>Service Style 1</h3>
<div class="row">
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.271" height="48.96" viewBox="0 0 43.271 48.96">
<g transform="translate(0.3 0.3)">
<path d="M45.335,6.556a2.466,2.466,0,1,0-2.4-2.837h-14.1a2.422,2.422,0,0,0-4.8,0H9.938a2.435,2.435,0,1,0-2.4,2.837,2.443,2.443,0,0,0,2.4-2.09H21.509A18.007,18.007,0,0,0,8.984,19.229a2.416,2.416,0,1,0,.738.049A17.187,17.187,0,0,1,24.08,4.666a2.451,2.451,0,0,0,1.409,1.689L12.52,32.595a.753.753,0,0,0,.2.918c3.8,3.066,5.909,6.185,6.439,9.509H17.905a.743.743,0,0,0-.738.747v5.47a.743.743,0,0,0,.738.747h17.3a.743.743,0,0,0,.738-.747v-5.47a.743.743,0,0,0-.738-.747H33.839c.873-3.393,3.016-6.518,6.563-9.52a.753.753,0,0,0,.187-.907l-13-26.333A2.47,2.47,0,0,0,28.813,4.63,17.14,17.14,0,0,1,43.386,19.28a2.454,2.454,0,1,0,.738-.051A17.952,17.952,0,0,0,31.6,4.465H42.936A2.443,2.443,0,0,0,45.335,6.556ZM10.5,21.675A1.33,1.33,0,1,1,9.174,20.33,1.339,1.339,0,0,1,10.5,21.675ZM34.467,48.492H18.644V44.515H34.467Zm10.8-26.817a1.33,1.33,0,1,1-1.329-1.345A1.339,1.339,0,0,1,45.268,21.675Zm.067-18.93A1.345,1.345,0,1,1,44.006,4.09,1.339,1.339,0,0,1,45.335,2.745Zm-37.8,2.69A1.345,1.345,0,1,1,8.868,4.09,1.339,1.339,0,0,1,7.538,5.435ZM26.567,25.529a2.175,2.175,0,1,1-2.15,2.175A2.165,2.165,0,0,1,26.567,25.529ZM32.3,43.019H20.654c-.51-3.611-2.71-7.068-6.549-10.291L26.2,8.261V24.82a2.888,2.888,0,1,0,.738,0V8.291L39.009,32.739C35.356,35.944,33.155,39.316,32.3,43.019ZM25.117,4.178a.649.649,0,0,0-.007-.086,1.329,1.329,0,1,1,2.658,0V4.15A1.331,1.331,0,0,1,25.117,4.178Z" transform="translate(-5.101 -1.625)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Graphic Design">Graphic Design</a>
<p>Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="28.835" height="48.6" viewBox="0 0 28.835 48.6">
<g transform="translate(0.3 0.3)">
<path d="M39.594,2.75H20.061a4.085,4.085,0,0,0-4.035,4.124v6.16a.507.507,0,0,0-.081-.017.561.561,0,0,0-.554.567v1.7a.561.561,0,0,0,.554.567.507.507,0,0,0,.081-.017v1.754a.507.507,0,0,0-.081-.017.561.561,0,0,0-.554.567v1.7a.561.561,0,0,0,.554.567.507.507,0,0,0,.081-.017V46.626a4.084,4.084,0,0,0,4.035,4.124H39.594a4.083,4.083,0,0,0,4.032-4.124V6.874A4.083,4.083,0,0,0,39.594,2.75Zm2.923,43.876a2.961,2.961,0,0,1-2.923,2.99H20.056a2.96,2.96,0,0,1-2.923-2.99V6.874a2.962,2.962,0,0,1,2.927-2.99H39.594a2.961,2.961,0,0,1,2.923,2.99V46.626Z" transform="translate(-15.391 -2.75)" stroke="#000" stroke-width="0.6"/>
<path d="M34.148,57.786a1.875,1.875,0,1,0,1.888,1.875A1.877,1.877,0,0,0,34.148,57.786Zm0,2.608a.733.733,0,1,1,.746-.734A.735.735,0,0,1,34.148,60.394Z" transform="translate(-19.857 -16.228)" stroke="#000" stroke-width="0.6"/>
<path d="M31.713,8.692h4.623a.571.571,0,0,0,0-1.142H31.713a.571.571,0,1,0,0,1.142Z" transform="translate(-19.592 -3.897)" stroke="#000" stroke-width="0.6"/>
<path d="M41.021,27.744l-2.188-.456a8.145,8.145,0,0,0-.637-1.606l1.23-1.927a.589.589,0,0,0-.068-.718L37.509,21.1a.529.529,0,0,0-.693-.073L34.961,22.31a7.333,7.333,0,0,0-1.547-.678l-.45-2.266a.554.554,0,0,0-.537-.455H29.811a.554.554,0,0,0-.537.458l-.438,2.264a7.275,7.275,0,0,0-1.544.677l-1.856-1.286a.532.532,0,0,0-.691.071l-1.864,1.941a.59.59,0,0,0-.069.721l1.237,1.928a8.367,8.367,0,0,0-.645,1.6l-2.174.456a.566.566,0,0,0-.44.56v2.732a.565.565,0,0,0,.438.559l2.176.463a8.532,8.532,0,0,0,.645,1.609L22.812,35.6a.588.588,0,0,0,.07.722l1.864,1.925a.532.532,0,0,0,.687.071L27.3,37.041a7.625,7.625,0,0,0,1.54.659l.251,1.3v3.2a2.039,2.039,0,1,0,4.075,0v-3.23l.253-1.275a7.627,7.627,0,0,0,1.543-.659l1.861,1.276a.531.531,0,0,0,.689-.073l1.849-1.925a.588.588,0,0,0,.069-.72L38.2,33.671a8.284,8.284,0,0,0,.638-1.612l2.189-.462a.566.566,0,0,0,.439-.56V28.3A.565.565,0,0,0,41.021,27.744ZM32.065,42.2a.942.942,0,1,1-1.882,0V34.465a.569.569,0,0,0-.387-.546,4.687,4.687,0,0,1-3.209-4.52,4.837,4.837,0,0,1,1.533-3.555v.732a3.13,3.13,0,0,0,1.65,2.787.512.512,0,0,0,.071.03,2.892,2.892,0,0,0,2.625-.019,3.13,3.13,0,0,0,1.65-2.787v-.75A4.823,4.823,0,0,1,35.661,29.4a4.688,4.688,0,0,1-3.209,4.52.569.569,0,0,0-.387.546V42.2Zm8.3-11.635-2.083.44a.559.559,0,0,0-.423.425,7.124,7.124,0,0,1-.777,1.962.592.592,0,0,0,.012.612l1.17,1.834-1.216,1.266L35.28,35.9a.527.527,0,0,0-.583-.013,6.569,6.569,0,0,1-1.535.686v-1.7a5.838,5.838,0,0,0,3.6-5.471,5.915,5.915,0,0,0-2.927-5.154.532.532,0,0,0-.542.01.576.576,0,0,0-.269.491v1.842a2.011,2.011,0,0,1-1.04,1.765,1.839,1.839,0,0,1-1.7-.007.481.481,0,0,0-.062-.027,1.991,1.991,0,0,1-1-1.742v-1.83a.575.575,0,0,0-.27-.491.528.528,0,0,0-.543-.008A5.927,5.927,0,0,0,25.491,29.4a5.838,5.838,0,0,0,3.6,5.471v1.7a6.553,6.553,0,0,1-1.53-.685.527.527,0,0,0-.583.013L25.2,37.109l-1.227-1.268,1.175-1.832a.592.592,0,0,0,.016-.608,7.373,7.373,0,0,1-.787-1.966.558.558,0,0,0-.423-.424l-2.069-.44v-1.8l2.067-.433a.559.559,0,0,0,.425-.427,7.172,7.172,0,0,1,.785-1.956.593.593,0,0,0-.014-.611l-1.176-1.833L25.2,22.234l1.769,1.225a.532.532,0,0,0,.594.01,6.207,6.207,0,0,1,1.87-.821.561.561,0,0,0,.408-.442l.416-2.153h1.722l.428,2.156a.561.561,0,0,0,.408.439,6.21,6.21,0,0,1,1.871.82.529.529,0,0,0,.594-.01l1.766-1.224,1.217,1.277-1.171,1.835a.591.591,0,0,0-.011.614,6.964,6.964,0,0,1,.776,1.953.558.558,0,0,0,.425.425l2.081.434v1.8Z" transform="translate(-16.681 -6.789)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="App Development">App Development</a>
<p>Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="47.707" height="40.641" viewBox="0 0 47.707 40.641">
<g transform="translate(-1364.7 -1650.7)">
<path d="M48.329,12.96H9.779A4.33,4.33,0,0,0,5.5,17.33V40.775a4.33,4.33,0,0,0,4.279,4.369h16.57V49.7H13.735a1.339,1.339,0,0,0-1.323,1.351v.6A1.339,1.339,0,0,0,13.735,53H44.372A1.339,1.339,0,0,0,45.7,51.65v-.6A1.339,1.339,0,0,0,44.372,49.7H31.758V45.145h16.57a4.33,4.33,0,0,0,4.279-4.369V17.33a4.33,4.33,0,0,0-4.279-4.369ZM44.637,51.05v.6a.268.268,0,0,1-.265.27H13.735a.268.268,0,0,1-.265-.27v-.6a.268.268,0,0,1,.265-.27H44.372a.268.268,0,0,1,.265.27ZM30.7,49.7H27.407V45.145H30.7Zm17.629-5.635H9.779a3.258,3.258,0,0,1-3.22-3.288v-.259h44.99v.259a3.258,3.258,0,0,1-3.22,3.288Zm3.22-4.628H6.559V17.33a3.258,3.258,0,0,1,3.22-3.288h38.55a3.258,3.258,0,0,1,3.22,3.288Z" transform="translate(1359.5 1638.039)" stroke="#000" stroke-width="0.6"/>
<path d="M48.1,33.966a2.265,2.265,0,1,0,2.265,2.265A2.265,2.265,0,0,0,48.1,33.966Zm0,3.442a1.177,1.177,0,1,1,1.176-1.177A1.177,1.177,0,0,1,48.1,37.408Z" transform="translate(1340.45 1628.377)" stroke="#000" stroke-width="0.6"/>
<path d="M50.1,28.787H48.378a5.762,5.762,0,0,0-.321-.774L49.275,26.8a1.343,1.343,0,0,0,0-1.9l-.843-.844a1.343,1.343,0,0,0-1.9,0l-1.218,1.218a5.745,5.745,0,0,0-.774-.321V23.231A1.346,1.346,0,0,0,43.2,21.886H42.01a1.346,1.346,0,0,0-1.345,1.344V24.95a5.99,5.99,0,0,0-.777.323l-1.218-1.221a1.352,1.352,0,0,0-1.9,0l-.835.839a1.337,1.337,0,0,0,0,1.9l1.214,1.218a5.791,5.791,0,0,0-.321.775H35.105a1.344,1.344,0,0,0-1.34,1.345v1.187a1.344,1.344,0,0,0,1.34,1.345h1.719a6.037,6.037,0,0,0,.323.778l-1.214,1.214a1.337,1.337,0,0,0-.395.957,1.324,1.324,0,0,0,.395.945l.836.836a1.326,1.326,0,0,0,.947.4h.005a1.339,1.339,0,0,0,.952-.4l1.215-1.214a6.178,6.178,0,0,0,.777.322v1.72a1.344,1.344,0,0,0,1.345,1.34H43.2a1.344,1.344,0,0,0,1.345-1.34V36.5a5.766,5.766,0,0,0,.775-.321l1.214,1.211a1.325,1.325,0,0,0,.951.4h0a1.323,1.323,0,0,0,.948-.394l.845-.84a1.352,1.352,0,0,0,0-1.9l-1.218-1.214a6.025,6.025,0,0,0,.323-.777H50.1a1.346,1.346,0,0,0,1.345-1.345V30.132A1.346,1.346,0,0,0,50.1,28.787Zm.256,2.532a.253.253,0,0,1-.256.256H47.973a.544.544,0,0,0-.527.409,4.952,4.952,0,0,1-.531,1.279.544.544,0,0,0,.085.661l1.5,1.5a.259.259,0,0,1,0,.364l-.847.842a.248.248,0,0,1-.355,0l-1.506-1.5a.544.544,0,0,0-.662-.083,4.694,4.694,0,0,1-1.268.525.544.544,0,0,0-.414.528v2.13a.257.257,0,0,1-.256.251H42.01a.254.254,0,0,1-.256-.251V36.1a.544.544,0,0,0-.406-.527,5.073,5.073,0,0,1-1.282-.532.544.544,0,0,0-.661.084l-1.5,1.5a.257.257,0,0,1-.183.076c-.046.024-.113-.009-.179-.076l-.841-.841a.247.247,0,0,1-.073-.176.257.257,0,0,1,.076-.183l1.5-1.5a.544.544,0,0,0,.084-.661,4.951,4.951,0,0,1-.531-1.279.544.544,0,0,0-.527-.409H35.105a.254.254,0,0,1-.252-.256V30.132a.257.257,0,0,1,.252-.256h2.129a.544.544,0,0,0,.528-.413,4.7,4.7,0,0,1,.525-1.269.544.544,0,0,0-.083-.662l-1.5-1.509a.245.245,0,0,1-.073-.176.249.249,0,0,1,.077-.18l.838-.842a.258.258,0,0,1,.361,0l1.5,1.506a.545.545,0,0,0,.662.085,4.931,4.931,0,0,1,1.278-.531.544.544,0,0,0,.409-.527V23.231a.253.253,0,0,1,.256-.256H43.2a.256.256,0,0,1,.256.256v2.13a.544.544,0,0,0,.414.528,4.686,4.686,0,0,1,1.268.525.544.544,0,0,0,.663-.083L47.3,24.825a.256.256,0,0,1,.357,0l.843.843a.256.256,0,0,1,0,.357L47,27.531a.544.544,0,0,0-.083.663,4.689,4.689,0,0,1,.525,1.268.544.544,0,0,0,.528.414H50.1a.256.256,0,0,1,.256.256Z" transform="translate(1345.952 1633.972)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Web Development">Web Development</a>
<p>Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.271" height="48.96" viewBox="0 0 43.271 48.96">
<g transform="translate(0.3 0.3)">
<path d="M45.335,6.556a2.466,2.466,0,1,0-2.4-2.837h-14.1a2.422,2.422,0,0,0-4.8,0H9.938a2.435,2.435,0,1,0-2.4,2.837,2.443,2.443,0,0,0,2.4-2.09H21.509A18.007,18.007,0,0,0,8.984,19.229a2.416,2.416,0,1,0,.738.049A17.187,17.187,0,0,1,24.08,4.666a2.451,2.451,0,0,0,1.409,1.689L12.52,32.595a.753.753,0,0,0,.2.918c3.8,3.066,5.909,6.185,6.439,9.509H17.905a.743.743,0,0,0-.738.747v5.47a.743.743,0,0,0,.738.747h17.3a.743.743,0,0,0,.738-.747v-5.47a.743.743,0,0,0-.738-.747H33.839c.873-3.393,3.016-6.518,6.563-9.52a.753.753,0,0,0,.187-.907l-13-26.333A2.47,2.47,0,0,0,28.813,4.63,17.14,17.14,0,0,1,43.386,19.28a2.454,2.454,0,1,0,.738-.051A17.952,17.952,0,0,0,31.6,4.465H42.936A2.443,2.443,0,0,0,45.335,6.556ZM10.5,21.675A1.33,1.33,0,1,1,9.174,20.33,1.339,1.339,0,0,1,10.5,21.675ZM34.467,48.492H18.644V44.515H34.467Zm10.8-26.817a1.33,1.33,0,1,1-1.329-1.345A1.339,1.339,0,0,1,45.268,21.675Zm.067-18.93A1.345,1.345,0,1,1,44.006,4.09,1.339,1.339,0,0,1,45.335,2.745Zm-37.8,2.69A1.345,1.345,0,1,1,8.868,4.09,1.339,1.339,0,0,1,7.538,5.435ZM26.567,25.529a2.175,2.175,0,1,1-2.15,2.175A2.165,2.165,0,0,1,26.567,25.529ZM32.3,43.019H20.654c-.51-3.611-2.71-7.068-6.549-10.291L26.2,8.261V24.82a2.888,2.888,0,1,0,.738,0V8.291L39.009,32.739C35.356,35.944,33.155,39.316,32.3,43.019ZM25.117,4.178a.649.649,0,0,0-.007-.086,1.329,1.329,0,1,1,2.658,0V4.15A1.331,1.331,0,0,1,25.117,4.178Z" transform="translate(-5.101 -1.625)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Digital Marketing">Digital Marketing</a>
<p>Lorem ipsum dolor sit ameL consectetur adipiscing elit. sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
</div>
Service Style 2
<div class="service-style-2">
<div class="container">
<h3>Service Style 2</h3>
</div>
<div class="service-wrapper">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.271" height="48.96" viewBox="0 0 43.271 48.96">
<g transform="translate(0.3 0.3)">
<path d="M45.335,6.556a2.466,2.466,0,1,0-2.4-2.837h-14.1a2.422,2.422,0,0,0-4.8,0H9.938a2.435,2.435,0,1,0-2.4,2.837,2.443,2.443,0,0,0,2.4-2.09H21.509A18.007,18.007,0,0,0,8.984,19.229a2.416,2.416,0,1,0,.738.049A17.187,17.187,0,0,1,24.08,4.666a2.451,2.451,0,0,0,1.409,1.689L12.52,32.595a.753.753,0,0,0,.2.918c3.8,3.066,5.909,6.185,6.439,9.509H17.905a.743.743,0,0,0-.738.747v5.47a.743.743,0,0,0,.738.747h17.3a.743.743,0,0,0,.738-.747v-5.47a.743.743,0,0,0-.738-.747H33.839c.873-3.393,3.016-6.518,6.563-9.52a.753.753,0,0,0,.187-.907l-13-26.333A2.47,2.47,0,0,0,28.813,4.63,17.14,17.14,0,0,1,43.386,19.28a2.454,2.454,0,1,0,.738-.051A17.952,17.952,0,0,0,31.6,4.465H42.936A2.443,2.443,0,0,0,45.335,6.556ZM10.5,21.675A1.33,1.33,0,1,1,9.174,20.33,1.339,1.339,0,0,1,10.5,21.675ZM34.467,48.492H18.644V44.515H34.467Zm10.8-26.817a1.33,1.33,0,1,1-1.329-1.345A1.339,1.339,0,0,1,45.268,21.675Zm.067-18.93A1.345,1.345,0,1,1,44.006,4.09,1.339,1.339,0,0,1,45.335,2.745Zm-37.8,2.69A1.345,1.345,0,1,1,8.868,4.09,1.339,1.339,0,0,1,7.538,5.435ZM26.567,25.529a2.175,2.175,0,1,1-2.15,2.175A2.165,2.165,0,0,1,26.567,25.529ZM32.3,43.019H20.654c-.51-3.611-2.71-7.068-6.549-10.291L26.2,8.261V24.82a2.888,2.888,0,1,0,.738,0V8.291L39.009,32.739C35.356,35.944,33.155,39.316,32.3,43.019ZM25.117,4.178a.649.649,0,0,0-.007-.086,1.329,1.329,0,1,1,2.658,0V4.15A1.331,1.331,0,0,1,25.117,4.178Z" transform="translate(-5.101 -1.625)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Graphic Design">Graphic Design</a>
<p>Lorem ipsum dolor sit amet. consectetur adipiscing elit. sed do elusmod tempor</p>
<a href="#" title="Read More">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="28.835" height="48.6" viewBox="0 0 28.835 48.6">
<g transform="translate(0.3 0.3)">
<path d="M39.594,2.75H20.061a4.085,4.085,0,0,0-4.035,4.124v6.16a.507.507,0,0,0-.081-.017.561.561,0,0,0-.554.567v1.7a.561.561,0,0,0,.554.567.507.507,0,0,0,.081-.017v1.754a.507.507,0,0,0-.081-.017.561.561,0,0,0-.554.567v1.7a.561.561,0,0,0,.554.567.507.507,0,0,0,.081-.017V46.626a4.084,4.084,0,0,0,4.035,4.124H39.594a4.083,4.083,0,0,0,4.032-4.124V6.874A4.083,4.083,0,0,0,39.594,2.75Zm2.923,43.876a2.961,2.961,0,0,1-2.923,2.99H20.056a2.96,2.96,0,0,1-2.923-2.99V6.874a2.962,2.962,0,0,1,2.927-2.99H39.594a2.961,2.961,0,0,1,2.923,2.99V46.626Z" transform="translate(-15.391 -2.75)" stroke="#000" stroke-width="0.6"/>
<path d="M34.148,57.786a1.875,1.875,0,1,0,1.888,1.875A1.877,1.877,0,0,0,34.148,57.786Zm0,2.608a.733.733,0,1,1,.746-.734A.735.735,0,0,1,34.148,60.394Z" transform="translate(-19.857 -16.228)" stroke="#000" stroke-width="0.6"/>
<path d="M31.713,8.692h4.623a.571.571,0,0,0,0-1.142H31.713a.571.571,0,1,0,0,1.142Z" transform="translate(-19.592 -3.897)" stroke="#000" stroke-width="0.6"/>
<path d="M41.021,27.744l-2.188-.456a8.145,8.145,0,0,0-.637-1.606l1.23-1.927a.589.589,0,0,0-.068-.718L37.509,21.1a.529.529,0,0,0-.693-.073L34.961,22.31a7.333,7.333,0,0,0-1.547-.678l-.45-2.266a.554.554,0,0,0-.537-.455H29.811a.554.554,0,0,0-.537.458l-.438,2.264a7.275,7.275,0,0,0-1.544.677l-1.856-1.286a.532.532,0,0,0-.691.071l-1.864,1.941a.59.59,0,0,0-.069.721l1.237,1.928a8.367,8.367,0,0,0-.645,1.6l-2.174.456a.566.566,0,0,0-.44.56v2.732a.565.565,0,0,0,.438.559l2.176.463a8.532,8.532,0,0,0,.645,1.609L22.812,35.6a.588.588,0,0,0,.07.722l1.864,1.925a.532.532,0,0,0,.687.071L27.3,37.041a7.625,7.625,0,0,0,1.54.659l.251,1.3v3.2a2.039,2.039,0,1,0,4.075,0v-3.23l.253-1.275a7.627,7.627,0,0,0,1.543-.659l1.861,1.276a.531.531,0,0,0,.689-.073l1.849-1.925a.588.588,0,0,0,.069-.72L38.2,33.671a8.284,8.284,0,0,0,.638-1.612l2.189-.462a.566.566,0,0,0,.439-.56V28.3A.565.565,0,0,0,41.021,27.744ZM32.065,42.2a.942.942,0,1,1-1.882,0V34.465a.569.569,0,0,0-.387-.546,4.687,4.687,0,0,1-3.209-4.52,4.837,4.837,0,0,1,1.533-3.555v.732a3.13,3.13,0,0,0,1.65,2.787.512.512,0,0,0,.071.03,2.892,2.892,0,0,0,2.625-.019,3.13,3.13,0,0,0,1.65-2.787v-.75A4.823,4.823,0,0,1,35.661,29.4a4.688,4.688,0,0,1-3.209,4.52.569.569,0,0,0-.387.546V42.2Zm8.3-11.635-2.083.44a.559.559,0,0,0-.423.425,7.124,7.124,0,0,1-.777,1.962.592.592,0,0,0,.012.612l1.17,1.834-1.216,1.266L35.28,35.9a.527.527,0,0,0-.583-.013,6.569,6.569,0,0,1-1.535.686v-1.7a5.838,5.838,0,0,0,3.6-5.471,5.915,5.915,0,0,0-2.927-5.154.532.532,0,0,0-.542.01.576.576,0,0,0-.269.491v1.842a2.011,2.011,0,0,1-1.04,1.765,1.839,1.839,0,0,1-1.7-.007.481.481,0,0,0-.062-.027,1.991,1.991,0,0,1-1-1.742v-1.83a.575.575,0,0,0-.27-.491.528.528,0,0,0-.543-.008A5.927,5.927,0,0,0,25.491,29.4a5.838,5.838,0,0,0,3.6,5.471v1.7a6.553,6.553,0,0,1-1.53-.685.527.527,0,0,0-.583.013L25.2,37.109l-1.227-1.268,1.175-1.832a.592.592,0,0,0,.016-.608,7.373,7.373,0,0,1-.787-1.966.558.558,0,0,0-.423-.424l-2.069-.44v-1.8l2.067-.433a.559.559,0,0,0,.425-.427,7.172,7.172,0,0,1,.785-1.956.593.593,0,0,0-.014-.611l-1.176-1.833L25.2,22.234l1.769,1.225a.532.532,0,0,0,.594.01,6.207,6.207,0,0,1,1.87-.821.561.561,0,0,0,.408-.442l.416-2.153h1.722l.428,2.156a.561.561,0,0,0,.408.439,6.21,6.21,0,0,1,1.871.82.529.529,0,0,0,.594-.01l1.766-1.224,1.217,1.277-1.171,1.835a.591.591,0,0,0-.011.614,6.964,6.964,0,0,1,.776,1.953.558.558,0,0,0,.425.425l2.081.434v1.8Z" transform="translate(-16.681 -6.789)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="App Development">App Development</a>
<p>Lorem ipsum dolor sit amet. consectetur adipiscing elit. sed do elusmod tempor</p>
<a href="#" title="Read More">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="47.707" height="40.641" viewBox="0 0 47.707 40.641">
<g transform="translate(-1364.7 -1650.7)">
<path d="M48.329,12.96H9.779A4.33,4.33,0,0,0,5.5,17.33V40.775a4.33,4.33,0,0,0,4.279,4.369h16.57V49.7H13.735a1.339,1.339,0,0,0-1.323,1.351v.6A1.339,1.339,0,0,0,13.735,53H44.372A1.339,1.339,0,0,0,45.7,51.65v-.6A1.339,1.339,0,0,0,44.372,49.7H31.758V45.145h16.57a4.33,4.33,0,0,0,4.279-4.369V17.33a4.33,4.33,0,0,0-4.279-4.369ZM44.637,51.05v.6a.268.268,0,0,1-.265.27H13.735a.268.268,0,0,1-.265-.27v-.6a.268.268,0,0,1,.265-.27H44.372a.268.268,0,0,1,.265.27ZM30.7,49.7H27.407V45.145H30.7Zm17.629-5.635H9.779a3.258,3.258,0,0,1-3.22-3.288v-.259h44.99v.259a3.258,3.258,0,0,1-3.22,3.288Zm3.22-4.628H6.559V17.33a3.258,3.258,0,0,1,3.22-3.288h38.55a3.258,3.258,0,0,1,3.22,3.288Z" transform="translate(1359.5 1638.039)" stroke="#000" stroke-width="0.6"/>
<path d="M48.1,33.966a2.265,2.265,0,1,0,2.265,2.265A2.265,2.265,0,0,0,48.1,33.966Zm0,3.442a1.177,1.177,0,1,1,1.176-1.177A1.177,1.177,0,0,1,48.1,37.408Z" transform="translate(1340.45 1628.377)" stroke="#000" stroke-width="0.6"/>
<path d="M50.1,28.787H48.378a5.762,5.762,0,0,0-.321-.774L49.275,26.8a1.343,1.343,0,0,0,0-1.9l-.843-.844a1.343,1.343,0,0,0-1.9,0l-1.218,1.218a5.745,5.745,0,0,0-.774-.321V23.231A1.346,1.346,0,0,0,43.2,21.886H42.01a1.346,1.346,0,0,0-1.345,1.344V24.95a5.99,5.99,0,0,0-.777.323l-1.218-1.221a1.352,1.352,0,0,0-1.9,0l-.835.839a1.337,1.337,0,0,0,0,1.9l1.214,1.218a5.791,5.791,0,0,0-.321.775H35.105a1.344,1.344,0,0,0-1.34,1.345v1.187a1.344,1.344,0,0,0,1.34,1.345h1.719a6.037,6.037,0,0,0,.323.778l-1.214,1.214a1.337,1.337,0,0,0-.395.957,1.324,1.324,0,0,0,.395.945l.836.836a1.326,1.326,0,0,0,.947.4h.005a1.339,1.339,0,0,0,.952-.4l1.215-1.214a6.178,6.178,0,0,0,.777.322v1.72a1.344,1.344,0,0,0,1.345,1.34H43.2a1.344,1.344,0,0,0,1.345-1.34V36.5a5.766,5.766,0,0,0,.775-.321l1.214,1.211a1.325,1.325,0,0,0,.951.4h0a1.323,1.323,0,0,0,.948-.394l.845-.84a1.352,1.352,0,0,0,0-1.9l-1.218-1.214a6.025,6.025,0,0,0,.323-.777H50.1a1.346,1.346,0,0,0,1.345-1.345V30.132A1.346,1.346,0,0,0,50.1,28.787Zm.256,2.532a.253.253,0,0,1-.256.256H47.973a.544.544,0,0,0-.527.409,4.952,4.952,0,0,1-.531,1.279.544.544,0,0,0,.085.661l1.5,1.5a.259.259,0,0,1,0,.364l-.847.842a.248.248,0,0,1-.355,0l-1.506-1.5a.544.544,0,0,0-.662-.083,4.694,4.694,0,0,1-1.268.525.544.544,0,0,0-.414.528v2.13a.257.257,0,0,1-.256.251H42.01a.254.254,0,0,1-.256-.251V36.1a.544.544,0,0,0-.406-.527,5.073,5.073,0,0,1-1.282-.532.544.544,0,0,0-.661.084l-1.5,1.5a.257.257,0,0,1-.183.076c-.046.024-.113-.009-.179-.076l-.841-.841a.247.247,0,0,1-.073-.176.257.257,0,0,1,.076-.183l1.5-1.5a.544.544,0,0,0,.084-.661,4.951,4.951,0,0,1-.531-1.279.544.544,0,0,0-.527-.409H35.105a.254.254,0,0,1-.252-.256V30.132a.257.257,0,0,1,.252-.256h2.129a.544.544,0,0,0,.528-.413,4.7,4.7,0,0,1,.525-1.269.544.544,0,0,0-.083-.662l-1.5-1.509a.245.245,0,0,1-.073-.176.249.249,0,0,1,.077-.18l.838-.842a.258.258,0,0,1,.361,0l1.5,1.506a.545.545,0,0,0,.662.085,4.931,4.931,0,0,1,1.278-.531.544.544,0,0,0,.409-.527V23.231a.253.253,0,0,1,.256-.256H43.2a.256.256,0,0,1,.256.256v2.13a.544.544,0,0,0,.414.528,4.686,4.686,0,0,1,1.268.525.544.544,0,0,0,.663-.083L47.3,24.825a.256.256,0,0,1,.357,0l.843.843a.256.256,0,0,1,0,.357L47,27.531a.544.544,0,0,0-.083.663,4.689,4.689,0,0,1,.525,1.268.544.544,0,0,0,.528.414H50.1a.256.256,0,0,1,.256.256Z" transform="translate(1345.952 1633.972)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Web Development">Web Development</a>
<p>Lorem ipsum dolor sit amet. consectetur adipiscing elit. sed do elusmod tempor</p>
<a href="#" title="Read More">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.271" height="48.96" viewBox="0 0 43.271 48.96">
<g transform="translate(0.3 0.3)">
<path d="M45.335,6.556a2.466,2.466,0,1,0-2.4-2.837h-14.1a2.422,2.422,0,0,0-4.8,0H9.938a2.435,2.435,0,1,0-2.4,2.837,2.443,2.443,0,0,0,2.4-2.09H21.509A18.007,18.007,0,0,0,8.984,19.229a2.416,2.416,0,1,0,.738.049A17.187,17.187,0,0,1,24.08,4.666a2.451,2.451,0,0,0,1.409,1.689L12.52,32.595a.753.753,0,0,0,.2.918c3.8,3.066,5.909,6.185,6.439,9.509H17.905a.743.743,0,0,0-.738.747v5.47a.743.743,0,0,0,.738.747h17.3a.743.743,0,0,0,.738-.747v-5.47a.743.743,0,0,0-.738-.747H33.839c.873-3.393,3.016-6.518,6.563-9.52a.753.753,0,0,0,.187-.907l-13-26.333A2.47,2.47,0,0,0,28.813,4.63,17.14,17.14,0,0,1,43.386,19.28a2.454,2.454,0,1,0,.738-.051A17.952,17.952,0,0,0,31.6,4.465H42.936A2.443,2.443,0,0,0,45.335,6.556ZM10.5,21.675A1.33,1.33,0,1,1,9.174,20.33,1.339,1.339,0,0,1,10.5,21.675ZM34.467,48.492H18.644V44.515H34.467Zm10.8-26.817a1.33,1.33,0,1,1-1.329-1.345A1.339,1.339,0,0,1,45.268,21.675Zm.067-18.93A1.345,1.345,0,1,1,44.006,4.09,1.339,1.339,0,0,1,45.335,2.745Zm-37.8,2.69A1.345,1.345,0,1,1,8.868,4.09,1.339,1.339,0,0,1,7.538,5.435ZM26.567,25.529a2.175,2.175,0,1,1-2.15,2.175A2.165,2.165,0,0,1,26.567,25.529ZM32.3,43.019H20.654c-.51-3.611-2.71-7.068-6.549-10.291L26.2,8.261V24.82a2.888,2.888,0,1,0,.738,0V8.291L39.009,32.739C35.356,35.944,33.155,39.316,32.3,43.019ZM25.117,4.178a.649.649,0,0,0-.007-.086,1.329,1.329,0,1,1,2.658,0V4.15A1.331,1.331,0,0,1,25.117,4.178Z" transform="translate(-5.101 -1.625)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Digital Marketing">Digital Marketing</a>
<p>Lorem ipsum dolor sit amet. consectetur adipiscing elit. sed do elusmod tempor</p>
<a href="#" title="Read More">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
Service Style 3

Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute inure dolor in reprehenderit in voluptate velit esse cilium dolore eu fugiat nulla pariatur. Excepteur tint occaecat cupidatat non proident stint in culpa qui officio deserunt mollit anim id est laborum
READ MORE
Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
READ MORE
Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute inure dolor in reprehenderit in voluptate velit esse cilium dolore eu fugiat nulla pariatur. Excepteur tint occaecat cupidatat non proident stint in culpa qui officio deserunt mollit anim id est laborum
READ MORE
Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute inure dolor in reprehenderit in voluptate velit esse cilium dolore eu fugiat nulla pariatur. Excepteur tint occaecat cupidatat non proident stint in culpa qui officio deserunt mollit anim id est laborum
READ MORE
<div class="service-style-3">
<div class="container">
<div class="title">
<h3>Service Style 3</h3>
</div>
<div class="row">
<div class="col-lg-3 col-md-4 col-12">
<ul class="nav" id="myTab1" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="tab-1-tab" data-toggle="tab" href="#Tab-1" role="tab" aria-controls="tab-1-tab" aria-selected="true">App Development</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-2-tab" data-toggle="tab" href="#Tab-2" role="tab" aria-controls="tab-2-tab" aria-selected="false">Web Development</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-3-tab" data-toggle="tab" href="#Tab-3" role="tab" aria-controls="tab-3-tab" aria-selected="false">Graphic Design</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-4-tab" data-toggle="tab" href="#Tab-4" role="tab" aria-controls="tab-4-tab" aria-selected="false">Digital Marketing</a>
</li>
</ul>
</div>
<div class="col-lg-9 col-md-8 col-12">
<div class="tab-content" id="myTabContent1">
<div class="tab-pane fade show active" id="Tab-1" role="tabpanel" aria-labelledby="tab-1-tab">
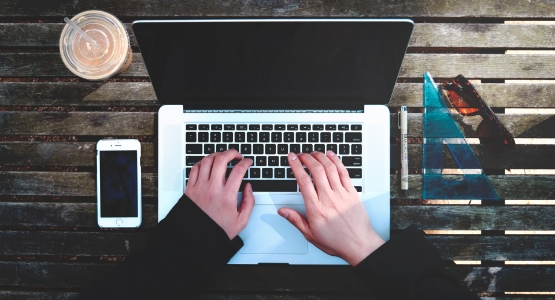
<img src="/themes/custom/enterprise/images/home/home-3/service-tab-1.jpg" alt="Image">
<p>Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute inure dolor in reprehenderit in voluptate velit esse cilium dolore eu fugiat nulla pariatur. Excepteur tint occaecat cupidatat non proident stint in culpa qui officio deserunt mollit anim id est laborum</p>
<a href="#" title="Read More">
READ MORE
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
<div class="tab-pane fade" id="Tab-2" role="tabpanel" aria-labelledby="tab-2-tab">
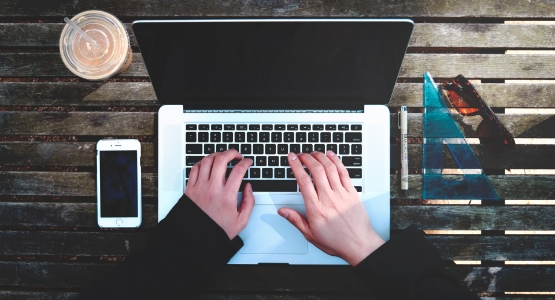
<img src="/themes/custom/enterprise/images/home/home-3/service-tab-2.jpg" alt="Image">
<p>Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo</p>
<a href="#" title="Read More">
READ MORE
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
<div class="tab-pane fade" id="Tab-3" role="tabpanel" aria-labelledby="tab-3-tab">
<img src="/themes/custom/enterprise/images/home/home-3/service-tab-1.jpg" alt="Image">
<p>Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute inure dolor in reprehenderit in voluptate velit esse cilium dolore eu fugiat nulla pariatur. Excepteur tint occaecat cupidatat non proident stint in culpa qui officio deserunt mollit anim id est laborum</p>
<a href="#" title="Read More">
READ MORE
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
<div class="tab-pane fade" id="Tab-4" role="tabpanel" aria-labelledby="tab-4-tab">
<img src="/themes/custom/enterprise/images/home/home-3/service-tab-2.jpg" alt="Image">
<p>Lorem Ipsum dolor sit amet consectetur adipiscing elit. sed do elusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniarn, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute inure dolor in reprehenderit in voluptate velit esse cilium dolore eu fugiat nulla pariatur. Excepteur tint occaecat cupidatat non proident stint in culpa qui officio deserunt mollit anim id est laborum</p>
<a href="#" title="Read More">
READ MORE
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="33.333" viewBox="0 0 50 33.333">
<path d="M.638,18.114a2.268,2.268,0,0,0,3.194.017L14.4,7.589V47.76a2.257,2.257,0,0,0,4.514,0V7.589L29.49,18.149a2.284,2.284,0,0,0,3.194-.017,2.249,2.249,0,0,0-.017-3.178L18.258.643h0a2.534,2.534,0,0,0-.712-.469A2.153,2.153,0,0,0,16.679,0,2.262,2.262,0,0,0,15.1.643L.69,14.953A2.213,2.213,0,0,0,.638,18.114Z" transform="translate(50) rotate(90)"/>
</svg>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
Service Style 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
<div class="service-style-4">
<div class="container">
<h3>Service Style 4</h3>
<div class="row justify-content-center">
<div class="col-lg-4 col-md-7 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.271" height="48.96" viewBox="0 0 43.271 48.96">
<g transform="translate(0.3 0.3)">
<path d="M45.335,6.556a2.466,2.466,0,1,0-2.4-2.837h-14.1a2.422,2.422,0,0,0-4.8,0H9.938a2.435,2.435,0,1,0-2.4,2.837,2.443,2.443,0,0,0,2.4-2.09H21.509A18.007,18.007,0,0,0,8.984,19.229a2.416,2.416,0,1,0,.738.049A17.187,17.187,0,0,1,24.08,4.666a2.451,2.451,0,0,0,1.409,1.689L12.52,32.595a.753.753,0,0,0,.2.918c3.8,3.066,5.909,6.185,6.439,9.509H17.905a.743.743,0,0,0-.738.747v5.47a.743.743,0,0,0,.738.747h17.3a.743.743,0,0,0,.738-.747v-5.47a.743.743,0,0,0-.738-.747H33.839c.873-3.393,3.016-6.518,6.563-9.52a.753.753,0,0,0,.187-.907l-13-26.333A2.47,2.47,0,0,0,28.813,4.63,17.14,17.14,0,0,1,43.386,19.28a2.454,2.454,0,1,0,.738-.051A17.952,17.952,0,0,0,31.6,4.465H42.936A2.443,2.443,0,0,0,45.335,6.556ZM10.5,21.675A1.33,1.33,0,1,1,9.174,20.33,1.339,1.339,0,0,1,10.5,21.675ZM34.467,48.492H18.644V44.515H34.467Zm10.8-26.817a1.33,1.33,0,1,1-1.329-1.345A1.339,1.339,0,0,1,45.268,21.675Zm.067-18.93A1.345,1.345,0,1,1,44.006,4.09,1.339,1.339,0,0,1,45.335,2.745Zm-37.8,2.69A1.345,1.345,0,1,1,8.868,4.09,1.339,1.339,0,0,1,7.538,5.435ZM26.567,25.529a2.175,2.175,0,1,1-2.15,2.175A2.165,2.165,0,0,1,26.567,25.529ZM32.3,43.019H20.654c-.51-3.611-2.71-7.068-6.549-10.291L26.2,8.261V24.82a2.888,2.888,0,1,0,.738,0V8.291L39.009,32.739C35.356,35.944,33.155,39.316,32.3,43.019ZM25.117,4.178a.649.649,0,0,0-.007-.086,1.329,1.329,0,1,1,2.658,0V4.15A1.331,1.331,0,0,1,25.117,4.178Z" transform="translate(-5.101 -1.625)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Graphic Design">Graphic Design</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad</p>
</div>
</div>
<div class="col-lg-4 col-md-7 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="28.835" height="48.6" viewBox="0 0 28.835 48.6">
<g transform="translate(0.3 0.3)">
<path d="M39.594,2.75H20.061a4.085,4.085,0,0,0-4.035,4.124v6.16a.507.507,0,0,0-.081-.017.561.561,0,0,0-.554.567v1.7a.561.561,0,0,0,.554.567.507.507,0,0,0,.081-.017v1.754a.507.507,0,0,0-.081-.017.561.561,0,0,0-.554.567v1.7a.561.561,0,0,0,.554.567.507.507,0,0,0,.081-.017V46.626a4.084,4.084,0,0,0,4.035,4.124H39.594a4.083,4.083,0,0,0,4.032-4.124V6.874A4.083,4.083,0,0,0,39.594,2.75Zm2.923,43.876a2.961,2.961,0,0,1-2.923,2.99H20.056a2.96,2.96,0,0,1-2.923-2.99V6.874a2.962,2.962,0,0,1,2.927-2.99H39.594a2.961,2.961,0,0,1,2.923,2.99V46.626Z" transform="translate(-15.391 -2.75)" stroke="#000" stroke-width="0.6"/>
<path d="M34.148,57.786a1.875,1.875,0,1,0,1.888,1.875A1.877,1.877,0,0,0,34.148,57.786Zm0,2.608a.733.733,0,1,1,.746-.734A.735.735,0,0,1,34.148,60.394Z" transform="translate(-19.857 -16.228)" stroke="#000" stroke-width="0.6"/>
<path d="M31.713,8.692h4.623a.571.571,0,0,0,0-1.142H31.713a.571.571,0,1,0,0,1.142Z" transform="translate(-19.592 -3.897)" stroke="#000" stroke-width="0.6"/>
<path d="M41.021,27.744l-2.188-.456a8.145,8.145,0,0,0-.637-1.606l1.23-1.927a.589.589,0,0,0-.068-.718L37.509,21.1a.529.529,0,0,0-.693-.073L34.961,22.31a7.333,7.333,0,0,0-1.547-.678l-.45-2.266a.554.554,0,0,0-.537-.455H29.811a.554.554,0,0,0-.537.458l-.438,2.264a7.275,7.275,0,0,0-1.544.677l-1.856-1.286a.532.532,0,0,0-.691.071l-1.864,1.941a.59.59,0,0,0-.069.721l1.237,1.928a8.367,8.367,0,0,0-.645,1.6l-2.174.456a.566.566,0,0,0-.44.56v2.732a.565.565,0,0,0,.438.559l2.176.463a8.532,8.532,0,0,0,.645,1.609L22.812,35.6a.588.588,0,0,0,.07.722l1.864,1.925a.532.532,0,0,0,.687.071L27.3,37.041a7.625,7.625,0,0,0,1.54.659l.251,1.3v3.2a2.039,2.039,0,1,0,4.075,0v-3.23l.253-1.275a7.627,7.627,0,0,0,1.543-.659l1.861,1.276a.531.531,0,0,0,.689-.073l1.849-1.925a.588.588,0,0,0,.069-.72L38.2,33.671a8.284,8.284,0,0,0,.638-1.612l2.189-.462a.566.566,0,0,0,.439-.56V28.3A.565.565,0,0,0,41.021,27.744ZM32.065,42.2a.942.942,0,1,1-1.882,0V34.465a.569.569,0,0,0-.387-.546,4.687,4.687,0,0,1-3.209-4.52,4.837,4.837,0,0,1,1.533-3.555v.732a3.13,3.13,0,0,0,1.65,2.787.512.512,0,0,0,.071.03,2.892,2.892,0,0,0,2.625-.019,3.13,3.13,0,0,0,1.65-2.787v-.75A4.823,4.823,0,0,1,35.661,29.4a4.688,4.688,0,0,1-3.209,4.52.569.569,0,0,0-.387.546V42.2Zm8.3-11.635-2.083.44a.559.559,0,0,0-.423.425,7.124,7.124,0,0,1-.777,1.962.592.592,0,0,0,.012.612l1.17,1.834-1.216,1.266L35.28,35.9a.527.527,0,0,0-.583-.013,6.569,6.569,0,0,1-1.535.686v-1.7a5.838,5.838,0,0,0,3.6-5.471,5.915,5.915,0,0,0-2.927-5.154.532.532,0,0,0-.542.01.576.576,0,0,0-.269.491v1.842a2.011,2.011,0,0,1-1.04,1.765,1.839,1.839,0,0,1-1.7-.007.481.481,0,0,0-.062-.027,1.991,1.991,0,0,1-1-1.742v-1.83a.575.575,0,0,0-.27-.491.528.528,0,0,0-.543-.008A5.927,5.927,0,0,0,25.491,29.4a5.838,5.838,0,0,0,3.6,5.471v1.7a6.553,6.553,0,0,1-1.53-.685.527.527,0,0,0-.583.013L25.2,37.109l-1.227-1.268,1.175-1.832a.592.592,0,0,0,.016-.608,7.373,7.373,0,0,1-.787-1.966.558.558,0,0,0-.423-.424l-2.069-.44v-1.8l2.067-.433a.559.559,0,0,0,.425-.427,7.172,7.172,0,0,1,.785-1.956.593.593,0,0,0-.014-.611l-1.176-1.833L25.2,22.234l1.769,1.225a.532.532,0,0,0,.594.01,6.207,6.207,0,0,1,1.87-.821.561.561,0,0,0,.408-.442l.416-2.153h1.722l.428,2.156a.561.561,0,0,0,.408.439,6.21,6.21,0,0,1,1.871.82.529.529,0,0,0,.594-.01l1.766-1.224,1.217,1.277-1.171,1.835a.591.591,0,0,0-.011.614,6.964,6.964,0,0,1,.776,1.953.558.558,0,0,0,.425.425l2.081.434v1.8Z" transform="translate(-16.681 -6.789)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="App Development">App Development</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad</p>
</div>
</div>
<div class="col-lg-4 col-md-7 col-12">
<div class="item">
<div class="icon">
<svg xmlns="http://www.w3.org/2000/svg" width="47.707" height="40.641" viewBox="0 0 47.707 40.641">
<g transform="translate(-1364.7 -1650.7)">
<path d="M48.329,12.96H9.779A4.33,4.33,0,0,0,5.5,17.33V40.775a4.33,4.33,0,0,0,4.279,4.369h16.57V49.7H13.735a1.339,1.339,0,0,0-1.323,1.351v.6A1.339,1.339,0,0,0,13.735,53H44.372A1.339,1.339,0,0,0,45.7,51.65v-.6A1.339,1.339,0,0,0,44.372,49.7H31.758V45.145h16.57a4.33,4.33,0,0,0,4.279-4.369V17.33a4.33,4.33,0,0,0-4.279-4.369ZM44.637,51.05v.6a.268.268,0,0,1-.265.27H13.735a.268.268,0,0,1-.265-.27v-.6a.268.268,0,0,1,.265-.27H44.372a.268.268,0,0,1,.265.27ZM30.7,49.7H27.407V45.145H30.7Zm17.629-5.635H9.779a3.258,3.258,0,0,1-3.22-3.288v-.259h44.99v.259a3.258,3.258,0,0,1-3.22,3.288Zm3.22-4.628H6.559V17.33a3.258,3.258,0,0,1,3.22-3.288h38.55a3.258,3.258,0,0,1,3.22,3.288Z" transform="translate(1359.5 1638.039)" stroke="#000" stroke-width="0.6"/>
<path d="M48.1,33.966a2.265,2.265,0,1,0,2.265,2.265A2.265,2.265,0,0,0,48.1,33.966Zm0,3.442a1.177,1.177,0,1,1,1.176-1.177A1.177,1.177,0,0,1,48.1,37.408Z" transform="translate(1340.45 1628.377)" stroke="#000" stroke-width="0.6"/>
<path d="M50.1,28.787H48.378a5.762,5.762,0,0,0-.321-.774L49.275,26.8a1.343,1.343,0,0,0,0-1.9l-.843-.844a1.343,1.343,0,0,0-1.9,0l-1.218,1.218a5.745,5.745,0,0,0-.774-.321V23.231A1.346,1.346,0,0,0,43.2,21.886H42.01a1.346,1.346,0,0,0-1.345,1.344V24.95a5.99,5.99,0,0,0-.777.323l-1.218-1.221a1.352,1.352,0,0,0-1.9,0l-.835.839a1.337,1.337,0,0,0,0,1.9l1.214,1.218a5.791,5.791,0,0,0-.321.775H35.105a1.344,1.344,0,0,0-1.34,1.345v1.187a1.344,1.344,0,0,0,1.34,1.345h1.719a6.037,6.037,0,0,0,.323.778l-1.214,1.214a1.337,1.337,0,0,0-.395.957,1.324,1.324,0,0,0,.395.945l.836.836a1.326,1.326,0,0,0,.947.4h.005a1.339,1.339,0,0,0,.952-.4l1.215-1.214a6.178,6.178,0,0,0,.777.322v1.72a1.344,1.344,0,0,0,1.345,1.34H43.2a1.344,1.344,0,0,0,1.345-1.34V36.5a5.766,5.766,0,0,0,.775-.321l1.214,1.211a1.325,1.325,0,0,0,.951.4h0a1.323,1.323,0,0,0,.948-.394l.845-.84a1.352,1.352,0,0,0,0-1.9l-1.218-1.214a6.025,6.025,0,0,0,.323-.777H50.1a1.346,1.346,0,0,0,1.345-1.345V30.132A1.346,1.346,0,0,0,50.1,28.787Zm.256,2.532a.253.253,0,0,1-.256.256H47.973a.544.544,0,0,0-.527.409,4.952,4.952,0,0,1-.531,1.279.544.544,0,0,0,.085.661l1.5,1.5a.259.259,0,0,1,0,.364l-.847.842a.248.248,0,0,1-.355,0l-1.506-1.5a.544.544,0,0,0-.662-.083,4.694,4.694,0,0,1-1.268.525.544.544,0,0,0-.414.528v2.13a.257.257,0,0,1-.256.251H42.01a.254.254,0,0,1-.256-.251V36.1a.544.544,0,0,0-.406-.527,5.073,5.073,0,0,1-1.282-.532.544.544,0,0,0-.661.084l-1.5,1.5a.257.257,0,0,1-.183.076c-.046.024-.113-.009-.179-.076l-.841-.841a.247.247,0,0,1-.073-.176.257.257,0,0,1,.076-.183l1.5-1.5a.544.544,0,0,0,.084-.661,4.951,4.951,0,0,1-.531-1.279.544.544,0,0,0-.527-.409H35.105a.254.254,0,0,1-.252-.256V30.132a.257.257,0,0,1,.252-.256h2.129a.544.544,0,0,0,.528-.413,4.7,4.7,0,0,1,.525-1.269.544.544,0,0,0-.083-.662l-1.5-1.509a.245.245,0,0,1-.073-.176.249.249,0,0,1,.077-.18l.838-.842a.258.258,0,0,1,.361,0l1.5,1.506a.545.545,0,0,0,.662.085,4.931,4.931,0,0,1,1.278-.531.544.544,0,0,0,.409-.527V23.231a.253.253,0,0,1,.256-.256H43.2a.256.256,0,0,1,.256.256v2.13a.544.544,0,0,0,.414.528,4.686,4.686,0,0,1,1.268.525.544.544,0,0,0,.663-.083L47.3,24.825a.256.256,0,0,1,.357,0l.843.843a.256.256,0,0,1,0,.357L47,27.531a.544.544,0,0,0-.083.663,4.689,4.689,0,0,1,.525,1.268.544.544,0,0,0,.528.414H50.1a.256.256,0,0,1,.256.256Z" transform="translate(1345.952 1633.972)" stroke="#000" stroke-width="0.6"/>
</g>
</svg>
</div>
<a href="#" title="Web Development">Web Development</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusrnod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad</p>
</div>
</div>
</div>
</div>
</div>
